تعلم معنا فى هذة التدوينة عن طريقة تفعيل خاصية الـ color فى موقعك أو قالبك وطريقة
إستخدامها بالـ css
لون المقدمة: خاصية 'color'
خاصية
color تصف لون عنصر HTML.فمثلاً تصور أنك تريد أن تكون كل العناوين في الصفحة ملونة بلون أحمر داكن، كل العناوين رمزت باستخدام وسم
<h1>، المثال أدناه سيقوم بتوضيح كيفية تحويل كل <h1> إلى اللون الأحمر:
h1 {
color: #ff0000;
}
الألوان يمكن أن تحدد باستخدام نظام الأرقام الست عشري كما في المثال أعلاه، أو بأن تختار اسم اللون "red"، أو من خلال قيمة RGB والتي تعني Red وGreen وBlue، مثال: (rgb(255,0,0)).
خاصية 'background-color'
خاصية
background-color تحدد لون خلفية أي عنصر.العنصر
<body> يضم كل محتويات وثيقة HTML، لذلك لتغيير خلفية الصفحة بأكملها يجب أن نفعل خاصية background-color على العنصر <body>.يمكنك أيضاً تفعيل خاصية لون الخلفية على عناصر أخرى مثل العناوين والنصوص، في المثال أدناه قمنا باختيار ألوان خلفية لعنصري
<body> و <h1>.
body {
background-color: #FFCC66;
}
h1 {
color: #990000;
background-color: #FC9804;
}
لاحظ أننا قمنا بتفعيل خاصيتين للعنصر
<h1> وقمنا بالفصل بين الخاصيتين باستخدام فاصلة منقوطة.الصورة كخلفية "background-image"
خاصية
background-image تستخدم لوضع صورة كخلفية لأي عنصر.فمثلاً قمنا باستخدم صورة فراشة في المثال أدناه، يمكنك إنزال الصورة لتجرب بنفسك على حاسةبك، قم بالضغط على الصورة بالزر الأيمن واحفظها في جهازك، أو يمكنك استخدام أي صورة تناسبك.

لإدخال صورة الفراشة كخلفية للصفحة قم بتفعيل خاصية background-image للعنصر
<body> وحدد مسار الصورة:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
}
h1 {
color: #990000;
background-color: #FC9804;
}
انتبه: لاحظ كيف حددنا مسار الصورة بهذا الشكل url("butterfly.gif")، هذا يعني أن الصورة وضعت في نفس المجلد مع ملف التصميم، يمكنك أن تحدد مسار الصور في مجلدات أخرى باستخدام url("../images/butterfly.gif") أو حتى العنوان الكامل للملف: url("http://www.do-by.blogspot.com.net/butterfly.gif").
تكرار صورة الخلفية "background-repeat"
هل لاحظت في المثال أعلاه أن صورة الفراشة تتكرر رأسياً وأفقياً لتغطي كامل الصفحة؟ الخاصية
background-repeat تتحكم بتكرار الصورة.في الجدول أدناه ملخص لأربع قيم يمكن أن تضعها للخاصية
background-repeat.| القيمة | الوصف | |
|---|---|---|
Background-repeat: repeat-x | الصورة ستتكرر أفقياً | |
background-repeat: repeat-y | الصورة ستتكرر عمودياً | |
background-repeat: repeat | الصورة ستتكرر أفقياً وعمودياً | |
background-repeat: no-repeat | لن تتكرر بأي شكل |
مثلاً لتجنب تكرار صورة الخلفية يجب أن تكتب الأوامر بهذا الشكل::
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
}
h1 {
color: #990000;
background-color: #FC9804;
}
تثبيت صورة الخلفية "background-attachment"
الخاصية
background-attachment تحدد ما إذا كانت صورة الخلفية ثابتة أو متحركة مع محتويات العنصر.الصورة الثابتة لن تتحرك مع النص عندما يقوم القارئ بتحريك الصفحة، بينما الصورة المتحركة ستتحرك مع الصفحة بمحتوياتها.
في الجدول أدناه ملخص للقيم التي يمكنك وضعها لخاصية
background-attachment، شاهد الأمثلة ولاحظ الاختلاف بين الصورة الثابتة والمتحركة.| القيمة | الوصف | |
|---|---|---|
Background-attachment: scroll | الصورة ستتحرك مع الصفحة | |
Background-attachment: fixed | الصورة ستبقى ثابتة |
المثال ادناه يبين كيفية اختيار القيمة المناسبة لتثبيت صورة الخلفية:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
}
h1 {
color: #990000;
background-color: #FC9804;
}
مكان صورة الخلفية "background-position"
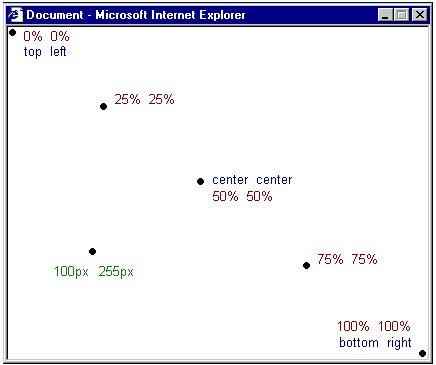
تلقائياً توضع صورة الخلفية في أعلى يسار الصفحة، الخاصية
background-position تسمح لك بتغيير هذه القيمة التلقائية ووضع الصورة في أي مكان تريده من الشاشة.هناك طرق مختلفة لتحديد قيمة
background-position، لكن كلها تنظم على نسق واحد، فمثلاً القيمة '100px 200px' تضع الصورة الخلفية على بعد 100 بكسل من يسار نافذة المتصفح و200 بكسل من أعلى نافذة المتصفح.هذا النسق يمكن تحديده أيضاً بالنسبة المؤية من عرض الشاشة وكذلك مقاييس محددة مثل البكسل والسنتيميتر، أو من خلال استخدام كلمات مثل top وbottom وcenter وleft وright.

الجدول أدناه يوضح بالمزيد من الأمثلة
| القيمة | الوصف | |
|---|---|---|
background-position: 2cm 2cm | هذه الصورة وضعت على بعد 2 سنتم من يسار الشاشة و2 سنتم من أعلى الشاشة | |
background-position: 50% 25% | هذه الصورة وضعت في منتصف المسافة من يسار الشاشة وربع المسافة من أعلى الشاشة | |
background-position: top right | هذه الصورة وضعت في أعلى يمين الصفحة |
المثال أدناه يوضح كيفية وضع صورة الخلفية في أعلى يمين الشاشة:
body {
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
}
h1 {
color: #990000;
background-color: #FC9804;
}
جمع كل الخصائص "background"
الخاصية
background هي اختصار لكل خصائص خلفية العناصر التي قرأتها في هذا الدرس.باستخدام
background يمكنك جمع عدة خصائص وبالتالي تقليل عدد الأسطر التي تكتبها في ملف التصميم وهذا يجعل الملف أسهل للقراءة.فمثلاً يمكن اختصار هذه الأسطر:
background-color: #FFCC66;
background-image: url("butterfly.gif");
background-repeat: no-repeat;
background-attachment: fixed;
background-position: right bottom;
باستخدام
background يمكن تحقيق نفس النتيجة باستخدام سطر واحد فقط:
background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom;
القائمة ترتب بهذا الشكل - من اليسار إلى اليمين:
background-color | background-image | background-repeat | background-attachment | background-positionإذا لم تكتب خاصية ما سيقوم المتصفح بوضع القيمة التلقائية لهذه الخاصية، فمثلاً لم نضع الخاصية
background-attachment وbackground-position في المثال:
background: #FFCC66 url("butterfly.gif") no-repeat;
الخاصيتين لم تحددا وسيقوم المتصفح بوضع القيمة التلقائية لهما والقيم هي كما تعرف scroll وtop left.







لو سمحت عندي سؤال عن الخلفيه
ردحذفكل ما اضع خلفيه تتكرر الصوره ؟
ساره
يجب وضع هذة القيمة حتى لا تتكرر الصورة
ردحذفbackground-repeat: no-repeat;