السلام عليكم ورحمة الله وبركاتة
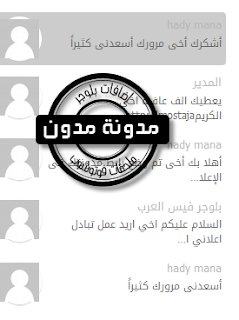
كود لآخر التعليقات بدون أى مشاكل + صورة للمعلق شكله جزاب خفيف وبسيط
والآن مع تركيب الإضافة وهى سهلة جدا لمن لا يعلم
تركيب الإضافة
لوحة تحكم بلوجر - التخطيط - إضافة اداة جافاسكريبت
وضع بها الكود التالى <style type="text/css">
ul.w2b_recent_comments{list-style: none;margin: 0;padding: 0;}
.w2b_recent_comments li{margin: 5px!important;padding: 5px!important;display: block;clear: both;overflow: hidden;list-style: none;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.w2b_recent_comments li:hover{background: #CCCCCC!important;border:1px #999999;margin: 5px!important;padding: 5px!important;display: block;clear: both;overflow: hidden;list-style: none;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;}
.w2b_recent_comments li .avatarImage{padding:3px;background:#fefefe;-webkit-box-shadow:0 1px 1px #ccc;-moz-box-shadow:0 1px 1px #ccc;box-shadow:0 1px 1px #ccc;float:left;margin:0 6px 0 0;position:relative;overflow:hidden;}
.avatarRound{-webkit-border-radius:100px;-moz-border-radius:100px;border-radius:100px;}
.w2b_recent_comments li img{padding:0px;position:relative;overflow:hidden;display:block;}
.w2b_recent_comments li span{margin-top:4px;color: #666;display: block;font-size: 12px;line-height: 1.4;}
</style>
<script type="text/javascript">
//<![CDATA[
// Recent Comments Settings
var
numComments = 6,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 60,
showMorelink = false,
moreLinktext = "للمزيد",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script type="text/javascript" src="http://widgets.way2blogging.org/blogger-widgets/w2b-recent-comments-gravatar.js"></script>
<script type="text/javascript" src="http://mdwanblog.blogspot.com/feeds/comments/default?alt=json&callback=w2b_recent_comments&max-results=5"></script>
مع تغيير اللون الأحمر برابط مدونتك
والسلام عليكم ورحمة الله وبركاتة







يعطيك العافية
ردحذف