بسم الله الرحمن الرحيم
السلام عليكم ورحمة الله وبركاتة .... كود إعلانات نصية إحترافى مثل المواقع والمنتديات css من تطوير مدونة مدوّن ربما بحثت عليه كثيراً ولن تجده ولكن مدونة مدوّن اليوم تقدمة لك ويحتاج فقط لتعديل الروابط الخاصه بك .
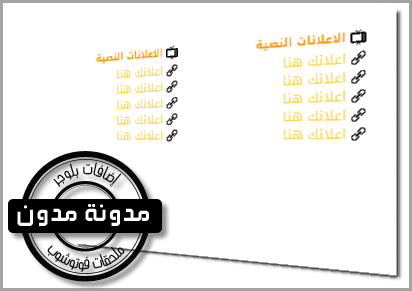
معاينة الكود بالكامل
اولاً هذا الكود خاص بجزء الـ html فقط
<link href='http://fonts.googleapis.com/earlyaccess/droidarabickufi.css' rel='stylesheet'
<div class="simoelmaachi">
<div class="footerbg">
<div class="footerright">
<div class="footerleft">
<div id="textlinks">
<div class="textcontainer" id="rightspace">
<ul>
<li class="texttitle" style="background-image:
url('http://img706.imageshack.us/img706/7030/53800244.png');
background-position: right; background-repeat: no-repeat">الاعلانات
النصية</li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
</ul>
</div>
<div class="textcontainer" id="rightspace">
<ul>
<li class="texttitle" style="background-image:
url('http://img706.imageshack.us/img706/7030/53800244.png');
background-position: right; background-repeat: no-repeat">الاعلانات
النصية</li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
</ul>
</div>
<div class="textcontainer" id="rightspace">
<ul>
<li class="texttitle" style="background-image:
url('http://img706.imageshack.us/img706/7030/53800244.png');
background-position: right; background-repeat: no-repeat">الاعلانات
النصية</li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
</ul>
</div>
<div class="textcontainer" id="rightspace">
<ul>
<li class="texttitle" style="background-image:
url('http://img706.imageshack.us/img706/7030/53800244.png');
background-position: right; background-repeat: no-repeat">الاعلانات
النصية</li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
</ul>
</div>
<div class="textcontainer" id="rightspace">
<ul>
<li class="texttitle" style="background-image:
url('http://img706.imageshack.us/img706/7030/53800244.png');
background-position: right; background-repeat: no-repeat">الاعلانات
النصية</li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
</ul>
</div>
<div class="textcontainer" id="rightspace">
<ul>
<li class="texttitle" style="background-image:
url('http://img706.imageshack.us/img706/7030/53800244.png');
background-position: right; background-repeat: no-repeat">الاعلانات
النصية</li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
<li><a href="/">اعلانك هنا</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
ثانياً الجزء الخاص بـ css
<style type="text/css">
html
{
scrollbar-base-color: #3F93AF;
scrollbar-arrow-color: #ffffff;
scrollbar-track-color: #DFDEDF;
}
.footerbg {
height: 147px;
}
#textlinks ul {
padding: 0;
margin: 0;
direction: rtl;
list-style-type: none;
font-family:'Droid Arabic Kufi', tahoma ,arial;
font-size: 11px;
}
#textlinks li {
background-position: bottom;
text-align: right;
}
#textlinks li a {
background-position: right;
display: block;
text-decoration: none;
padding-right: 20px;
font-family:'Droid Arabic Kufi', tahoma ,arial;
font-size: 15px;
font-weight: normal;
color: FFCC00;
background-image: url('http://img526.imageshack.us/img526/7194/linkie.png');
background-repeat: no-repeat;
line-height: 20px;
height: 20px;
}
#textlinks li a:hover {
text-decoration: none;
color: FF9900;
}
#textlinks {
height: 100%;
padding: 0;
margin: 0;
overflow: hidden;
}
.textcontainer {
float: right;
display: inline;
width: 160px;
padding-top: 20px;
margin-left: 20px;
}
#rightspace {
margin-right: 35px;
}
.texttitle {
font-family:'Droid Arabic Kufi', tahoma ,arial;
font-size: 13px;
font-weight: bold;
color: #FF9900;
padding-right: 20px;
}
</style>









ليست هناك تعليقات:
إرسال تعليق